Custom's font in android studio example
By default android having its own font called Roboto. Its a neo-grotesque sans-serif typeface developed by google.
Why custom font in android
Sometimes we want to give more attraction to the user. Or sometimes the same product developed on the web, That's having a different font than the android default font. In these situations, we need to use custom fonts to maintain the same font for all the product of the user.
You can set the custom font to any view in android like Textview, Button, EditText etc.
Typeface:
Typeface class is used to set the custom font to the view in android.
Check this link to know more about the Typeface in android,
Below, I am going to explain how to create the custom font in android studio.
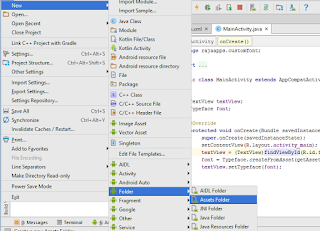
First, you need to create assets folder in your android project.
 |
| Custom font in android studio |
go to File > Folder > Assets Folder
It will create the Assets folder parallel to the java and res folder.
 |
| Assets Folder |
 |
| Paste font |
Create the Typeface instance and load font into the typeface.
using the static method of Typeface createFromAsset() and pass the AssetManager and the name of the custom font which is located in the Assets folder as the arguments of the method.
Typeface font = Typeface.createFromAsset(getAssets(),"android_font.ttf");
Finally, set the custom font to the textview.
textView.setTypeface(font);
Now, You can develop your own application with the custom font in android studio.
Below I have posted my example code,
MainActivity.Java
public class MainActivity extends AppCompatActivity {
TextView textView;
Typeface font;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
textView = (TextView)findViewById(R.id.text);
font = Typeface.createFromAsset(getAssets(),"android_font.ttf");
textView.setTypeface(font);
}
}
Don't forget to asset folder and paste your custom font in your asset folder.

No comments:
Post a Comment